
Learn To Be A Web Developer For Free!
One thing not many people know about me is that I am a self-taught web developer and designer, but how did I manage it? After all, you have to survive the day-to-day living costs as well which means you can be strapped for time.
Over the course of this article, I am going to fast track you to becoming a web developer for free. I am going to break down my 6 months (initial) journey to becoming a paid web developer.
Are you sure you want to be a web developer?
Before you embark on this incredibly testing path of self-education and will power, you need to be 100% sure this is what you want to do. You won’t see immediate results and you won’t be creating a complex blog like this right away, web development is like a very steep bell curve, it starts off climbing slowly, progress will be slow and you will scratch your head many times over, then one day it will just click and everything will fall into place and your progress will climb at an incredibly fast rate.
Are you sure you want to become that whacky gaming coder that spends most of his time looking at a computer? read on.
Download Development Software
There are a few ways you can approach this, typically all you need to get started creating a website is NotePad and your internet browser preferably Firefox or chrome.
SublimeText
SublimeText is a beefed-up version of NotePad except it has a bunch of awesome neat features that make our lives easier including syntax highlighting and support for many different development languages.
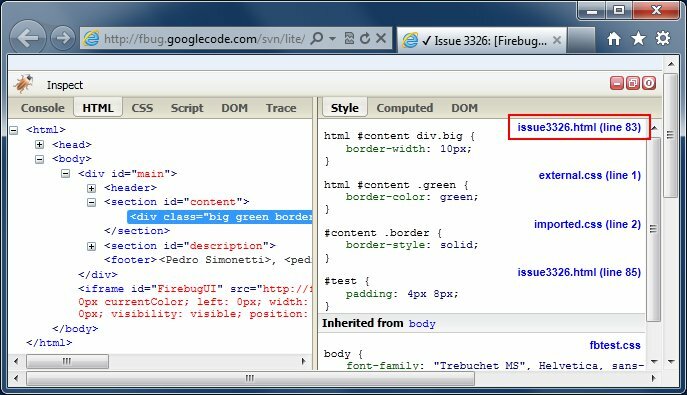
Firebug for Chrome / Firefox
So you might be asking yourself why can’t you use Internet Explorer? Well you can and it does have a built-in set of developer tools however, it’s a very clunky browser. For the purposes we needed, Chrome or Firefox is better suited coming with support for Firebug which an amazing tool that allows you to inspect any websites code and edit it on the fly without changing a single line of code.

While Firebug is a little involved to start with and can feel confusing, give it some time and watch some tutorials on YouTube showing you how to select and edit elements, however, I would highly suggest learning the basics of HTML & CSS to start with.
Where Can You Learn Web Development?
Many of my own clients have said to me that they have tried to learn web development before using premium courses and ended up getting confused and failing, now I am not saying paid for courses are bad in any way but they are definitely not needed to become a paid professional developer.
There are a few course principles you need to know before you attempt to take any course which is going to lay the foundation for a overall easier learning experience later-on.
What is HTML?
Hypertext Mark-up Langauge or HTML is lamens terms is the basic building blocks to any website. HTML can ‘surround’ elements giving us defined boxes, sections, images or even videos allowing us to later style them with CSS. When you see colour on the page, a nice background or something positioned next to another block, that is not HTML its CSS.
What is CSS?
CSS or Cascading Style Sheets is the styling glue to our HTML. While HTML allows us to insert images and videos and create defined sections, CSS allows us to bring that to life with backgrounds, borders, different height and width sections and even animated blocks with CSS3 transforms.
Code is Executed Top to Bottom…EVERYTIME
As someone who is self-taught, I have noticed that one thing many videos and tutorial don’t teach you is that code executed top to bottom. So if you have a huge 2MB image at the top of your HMTL page,then the browser must stop, download that image before it continues to load the page resulting in slow load times, this is some really handy information when it comes to debugging your code.
Getting the Learning Started

I have waffled on a little but it will all be worth it. With the above in mind take a watch of the following video, Don’t worry if you don’t completely understand what you are watching, but I promise for the 100% free course I will recommend at the end, it’s going to make your life easier and prevent a lot of head-banging.
Take note of a few things in this video:
- Notice how HTML tags are ‘closed off’
- Try to notice to small differences between ‘class’ and ‘id’, one is targeted via CSS with a dot and the other is targeted with a hash
- Notice how some html elements are ‘nested’ or placed inside others
- Play close attention to each change he makes and then refreshes in the browser
All Done?, your head may be about to explode and you may be struggling to remember much of what you just watched but it’s ok! you were just familiarizing yourself with some basic principles in action laying down some the building blocks which is going to enable you to learn easier and reduce the amount of head-scratching involved.
If you have the time, try to watch the video one more time before moving on to the next step.
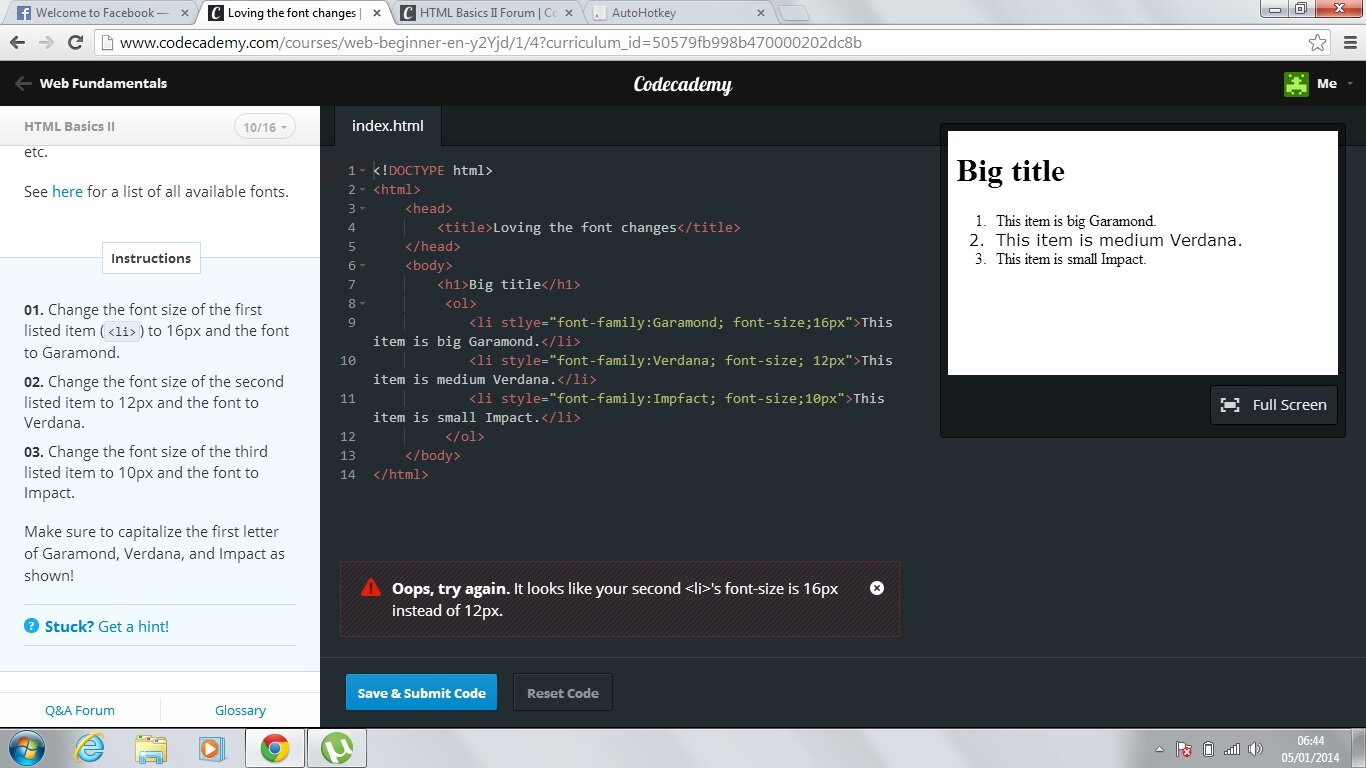
Que, CodeCademy
When I first started out, every website I come across offered paid learning services with some average materials but with some digging I came across CodeCademy, I was taken back by how intuitive it was, best of all it was 100% free, yes that’s right – 100% free.

The amount of effort and work that has gone into to this service is simply breathtaking to say the least, while you won’t need all of the courses immediately its a gateway to becoming a full stack web developer – In the comfort of your own home and for free.
Where Do I Start?
Now is where the work begins, Try to aim to complete the first course as fast as you possibly can and then repeat it just to be sure that you fully grasp the concepts, after that move onto the second course and so on.
Note: To view the courses you will need to sign up with Twitter or Facebook, I assure you all courses are 100% free here.
- CodeCademy: Interactive HTML & CSS Course
- CodeCademy: Make a Static Website
- CodeCademy: Make an Interactive Website
Upon completing these courses I am pretty confident you will have a firm understanding of website development and will be able to create your own basic website, but how do you take it that step further?
A logical progression from learning HTML & CSS would be to start learning PHP or Javascript, however before going ahead and taking it further be absolutely certain it’s what you want to do.
While you may be able to create a basic website at the end of these courses, to really become great you need to dedicate a huge amount of time to learning which costs time and money, PHP and JavaScript are a lot more involved and take many years to master, they are both extremely complex (yet simple) scripting languages that can transform websites from dull static pages into pages that breathe life and captivate users.
If you are willing to put the work in long-term and potentially work for free in the start to build up a solid portfolio there is no reason why you can’t be a successful developer.